EF High School Exchange Year
Reimagined the onboarding experience and created a vision piece to internally sell the ‘single platform experience’ as customers move from the marketing website into the application.
UX Design, User Testing, Prototyping
Solving a confusing user journey
A fellow UX Designer in the team, Sanna Nielsen, began the project with a few months of research. This research highlighted a confusing user journey of young students applying for exchange to the USA, UK, and Ireland. Students were overwhelmed by multiple platforms and people of contact.
I joined the project to help imagine the ideal user journey. We created a vision piece for a single platform experience to transition users from the marketing website to ‘The Hub’, a platform where students wanting to go on a high school exchange year can complete their exchange application.
Touch points and drop off rates included in the current user journey to move from lead to booking a high school exchange year.
Imagining a one-platform mobile experience
Our goal was to bring HSEY to have a seamless transition between the marketing website and the application flow, versus bouncing between platforms as they do at this time.
Our research indicated that many students try to work on their applications from their mobile devices. However, the current system does not fully support a mobile experience, with students having trouble saving information and uploading documents. We take a mobile-first approach to meet our users on the device they prefer.
Our newly imagined flow where the application platform replaces many of the touch points and platforms to ensure an easier user journey.
From lead to booking
The user journey is a long one, and we are focussing on creating a vision piece to inspire the client’s team, get buy-in from stakeholders and validate the flow.
We designed and created the prototype for the student who enters by booking an information meeting and their interview; then moves on to verify their account and go through the onboarding.
There are other entry points that connect to different parts of these flows, but they were not explored in detail in this phase.
There are different entry points into the booking flow, but we will focus on booking an information meeting as a starting point.
Booking an information meeting
In our user flow, the student becomes a lead by booking an information meeting, leading them to create an account.
We imagine that the student has spent some time on the marketing website and wants to attend an information meeting. They land on the information meeting page and proceed to book an online meeting.
The student can also invite family and friends to attend, thereby involving their parents early on in the process.
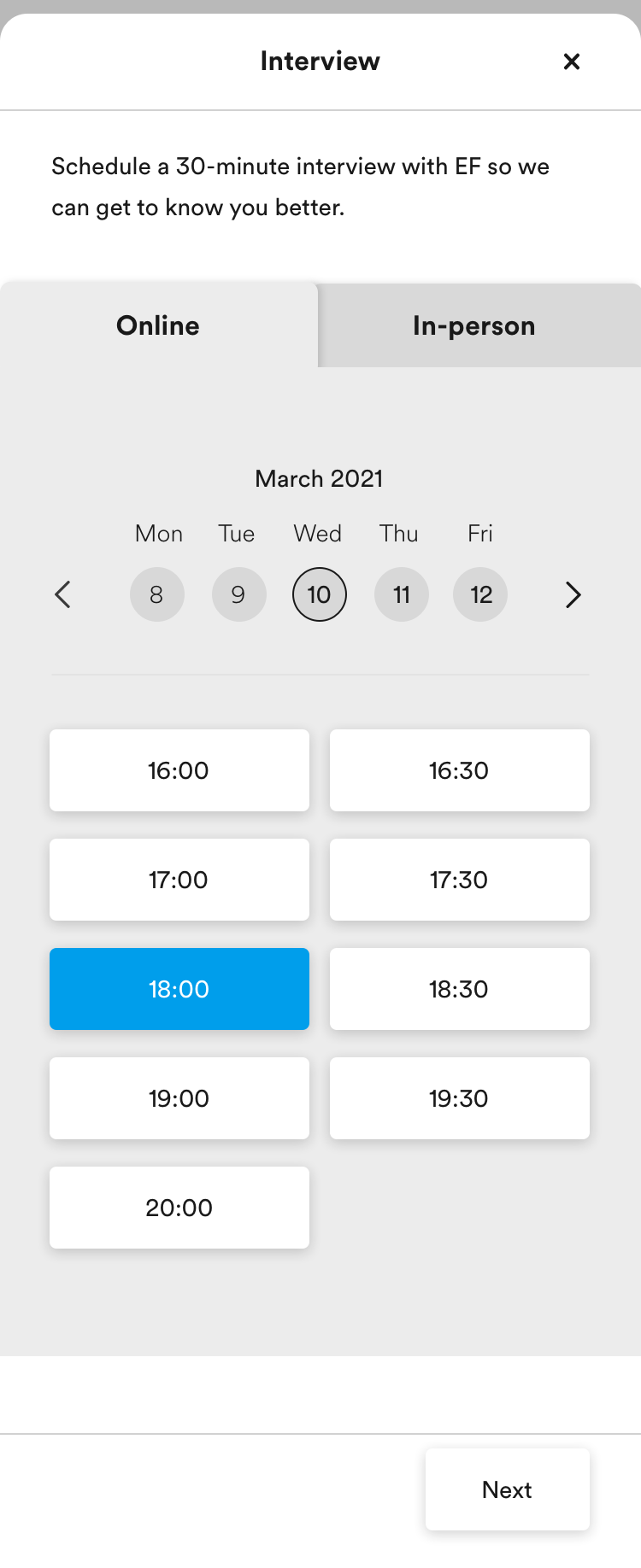
2. Scheduling an interview
The student can select between booking an online interview and an in-person meeting.
Picking a date and time for the interview works differently from the information meeting, due to the frequency and the flexibility of the meetings. There are many more interview slots available than scheduled info meetings, so we need to give the student the freedom to pick a slot that suits them.
3. Verifying account and onboarding users
We need the student to verify their mobile number in order to activate their account the first time they create their account. This method will also be used when the students want to log into their accounts.
4. Onboarding the users
Next, we wanted to onboard the users and introduce them to their new space. We want the students to get excited and take ownership of their application space. Therefore we ask them for details to personalise their profile by adding a profile picture, and asking where and when they want to go on exchange.
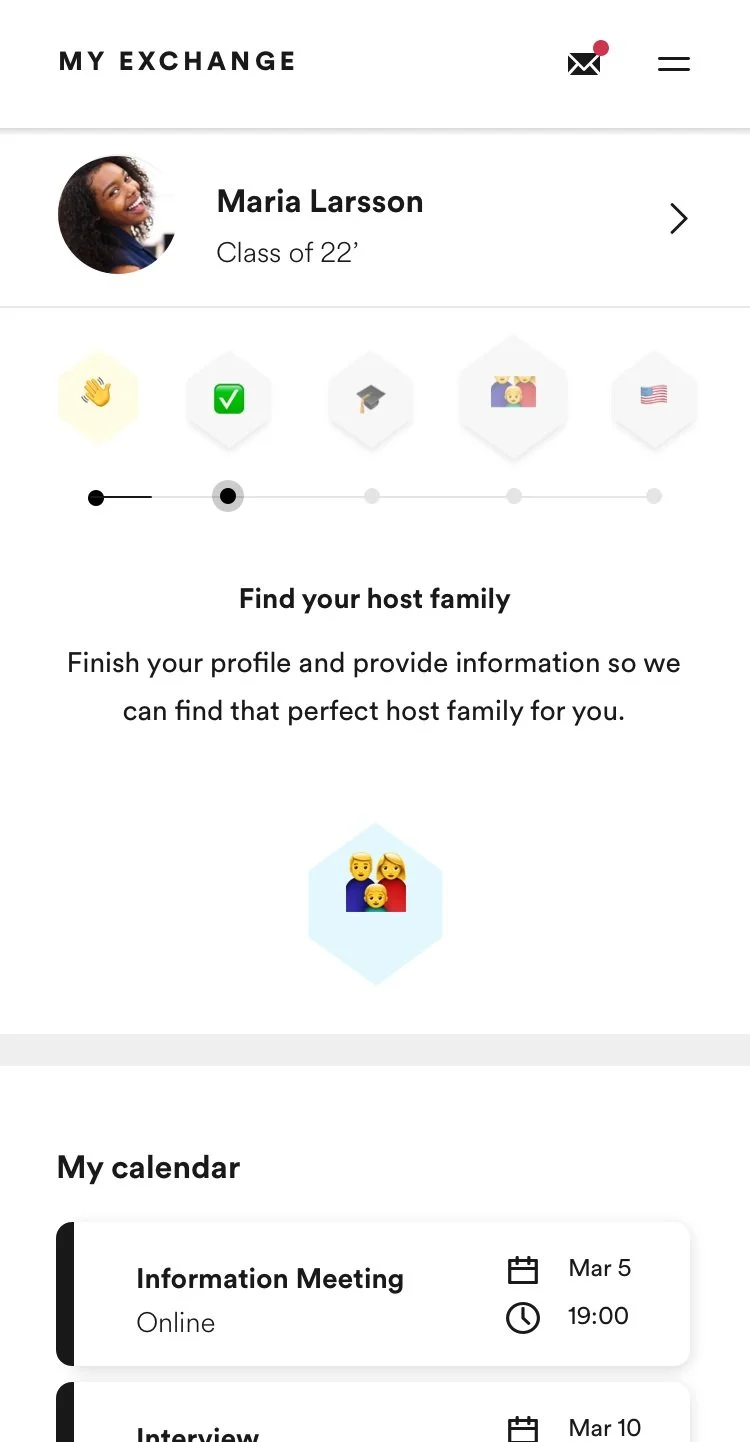
5. Introducing My HSEY
The primary role of the homepage is to drive the students forward with their High School Exchange Year application. This is done by adding the tasks at the top of the page. The rest of the page plays a supporting role to help students progress with their application by keeping them engaged and informed in a fun way.
Since the homepage is there to support students in their application, the content changes depending on where students are in the process e.g. if they’re preparing for their meeting, we push content that helps them prepare for that meeting. Hence this page is dynamic.
Breaking a complex application flow into tasks and milestones
The application flow to go on a high school exchange year is complex and takes time. Most students take approximately 1 month from starting the application to getting matched and accepted by a host family.
All of this occurs on one platform. The current space does not clearly delineate the steps and the progress, leaving students feeling demotivated and confused.
Our approach was to clearly show what is expected at each stage of their application process. We were inspired by gamification, using a progress bar to show key milestones that mark the journey, and tasks that take users by their hands to show them the next steps.
User testing and iterating
To validate the designs and interaction patterns we introduced, I created an Invision prototype for mobile devices. With the help of the client, we recruited 5 students who had interacted with HSEY but had not begun working on their applications.
We conducted a 60-minute remote user test via Lookback, with Sanna as the moderator and me as the note taker. The main purpose was to validate whether users:
Can navigate the onboarding flow
Understand what My HSEY is
Understand the concept of milestones and tasks
Know where to find their profile and what it’s for
Can successfully book interviews and meetings at the right time
If they feel comfortable with the health questionnaire
Click through our prototype on Invision.
User testing results
Sanna and I were thrilled with the overall impression and comprehension of this new application flow. However, a few things were unclear to the users:
Using the term ‘milestones’ to non-native English speakers.
The current profile gives the impression that it is public and that other students can see it too, rather than only the host families.
There was some confusion about navigating back to the dashboard.
We collaborated with our UI designer to solve some of these pain points, namely the milestone and task section.
Submitting the annotated wireframes
Our final handover on the UX side was to submit detailed wireframe annotations to the client. Sanna and I systematically annotated our designs with explanations and motivations for the client to use in the future. This will hopefully help with the continuity of the project.